موکاپ سایت چیست ؟

برای طراحی حرفهای سایت بهتره با طراحی PSD سایت یا همان موکاپ سایت شروع کنید. چرا که در این روش با اعمال تغییرات و نیازهای مشتری روی طرح سایت، کدنویسی اضافه و دوباره کاری از کار شما حذف می شود و پس از تکمیل طراحی میتوانید به راحتی آن را به سایت تبدیل کنید.
موکاپ چیست ؟
در ابتدا به این موضوع می پردازیم که موکاپ چیست. موکاپ(mockup) اصطلاحی است که طراحان وب و گرافیک برای فایل پیش نمایش استفاده میکنند، mockup ها فایل های آماده گرافیکی هستند که در موضوعات مختلفی مثل لوگو ، کارت ویزیت ، پوستر ، قالب سایت و … استفاده میشود.
فایل های موکاپ (mockup) در نرم افزار فتوشاپ به صورت PSD ایجاد میشود و همان طور که گفته شد طراحان از موکاپ ها به عنوان یک پیش نمایش برای آثار خود استفاده می کنند. (سایت فری پیک)
فرض مثال طراح گرافیکی اثری مانند لوگو طراحی میکند و میخواهد نتیجه اثر خود به صورت یک طرح چاپ شده بر روی کاغذ مشاهده کند ، بهترین راه استفاده از یک موکاپ سایت برای نمایش نتیجه نهایی است که به بهترین شکل صورت میگرد و میتواند نتیجه را به مشتری نشان دهد تا رضایت مشتری را جلب کند.
به طور کلی mockup این امکان را به طراح میدهد تا بتواند بهتر بر روی جزئیات طرح از جمله انتخاب رنگ ، سایز ، سبک نمایش و … تصمیم گیری کند.
همچنین بخوانید : طرح لایه باز – سفارش طرح لایه باز
موکاپ سایت چیست؟
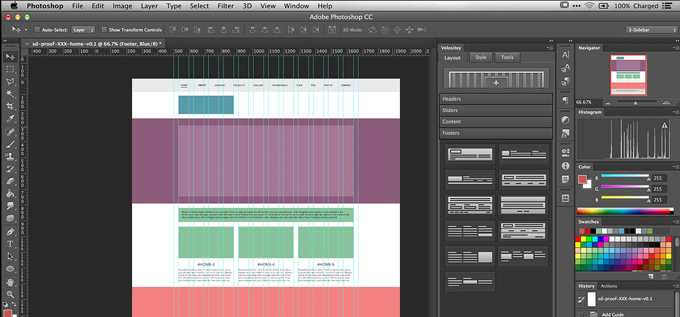
به طراحی کامل سایت همراه با صفحات و بخشهای مختلف با تمام جزئیات، طرح PSD سایت یا موکاپ سایت گفته می شود که معمولا در نرمافزار فتوشاپ انجام می شود به همین دلیل به آن طرح PSD یا لایه باز می گویند (PSD پسوند فایلهای تهیه شده در نرمافزار فتوشاپ است).
طراحی موکاپ سایت معمولا برای هر سه بستر دسکتاپ، تبلت و موبایل انجام می شود تا برنامه نویس به راحتی تمام بخشها را پیاده سازی کند.
برای طراحی اصولی PSD یک سایت باید مراحل زیر طی شود:
- پیاده سازی نیازهای مشتری در طرح اولیه دستی یا وایرفریم
- انتخاب تم سایت
- آماده سازی فتوشاپ برای طرح PSD سایت
- طراحی برای بسترهای مختلف در سایتهای واکنش گرا

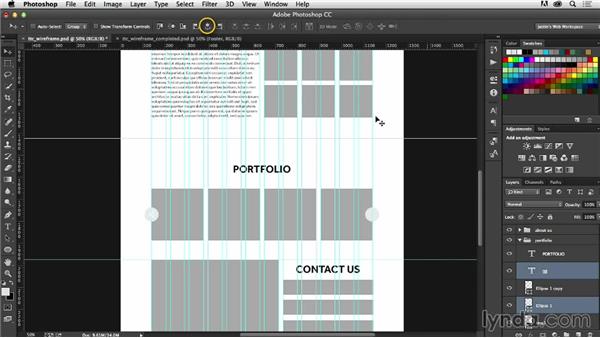
وایرفریم (wireframe)
رسم وایرفریم یکی از مهمترین مراحل در شروع طراحی و طراحی موکاپ سایت است، از این روش برای تعیین بخشهای مختلف سایت استفاده می شود تا مشخص شود صفحات و عناصر در کجا و با چه هدفی در طراحی به کار گرفته میشوند. هدف وایرفریم نمایش ظاهر بصری سایت است که قرارگیری عناصر مختلف یک صفحه وب را به صورت یک طرح کلی نشان میدهد.
طرح دستی یا اسکچ سایت میتواند با استفاده از نرمافزارهای در دسترس موجود مانند Balsamiq Mockups یا به صورت دستی روی برگه مخصوص اسکچ ایجاد شود.
بنابراین قبل از انجام هر کاری ابتدا وایرفریم را روی کاغذ رسم کنید تا دید روشنتری نسبت به نیاز مشتری داشته باشید و مطمئن شوید که درک درستی از بخشهای مختلف سایت دارید.
مزایای رسم وایرفریم چیست؟
- راحتتر شدن تغییرات بخشهای مختلف طراحی
- بهبود نمایش محتوا
- ساخت یک سایت کارآمد
 فروشگاه دانلود فایل پی کو | دانلود وکتور، طرح لایه باز، لوگو، عکس استوک، پاورپوینت، مهندسی، گرافیکی، تحصیلی و…
فروشگاه دانلود فایل پی کو | دانلود وکتور، طرح لایه باز، لوگو، عکس استوک، پاورپوینت، مهندسی، گرافیکی، تحصیلی و…


